Achieving a perfect Google Lighthouse score for Intermarché and Mastrad
Published on 04 September 2024


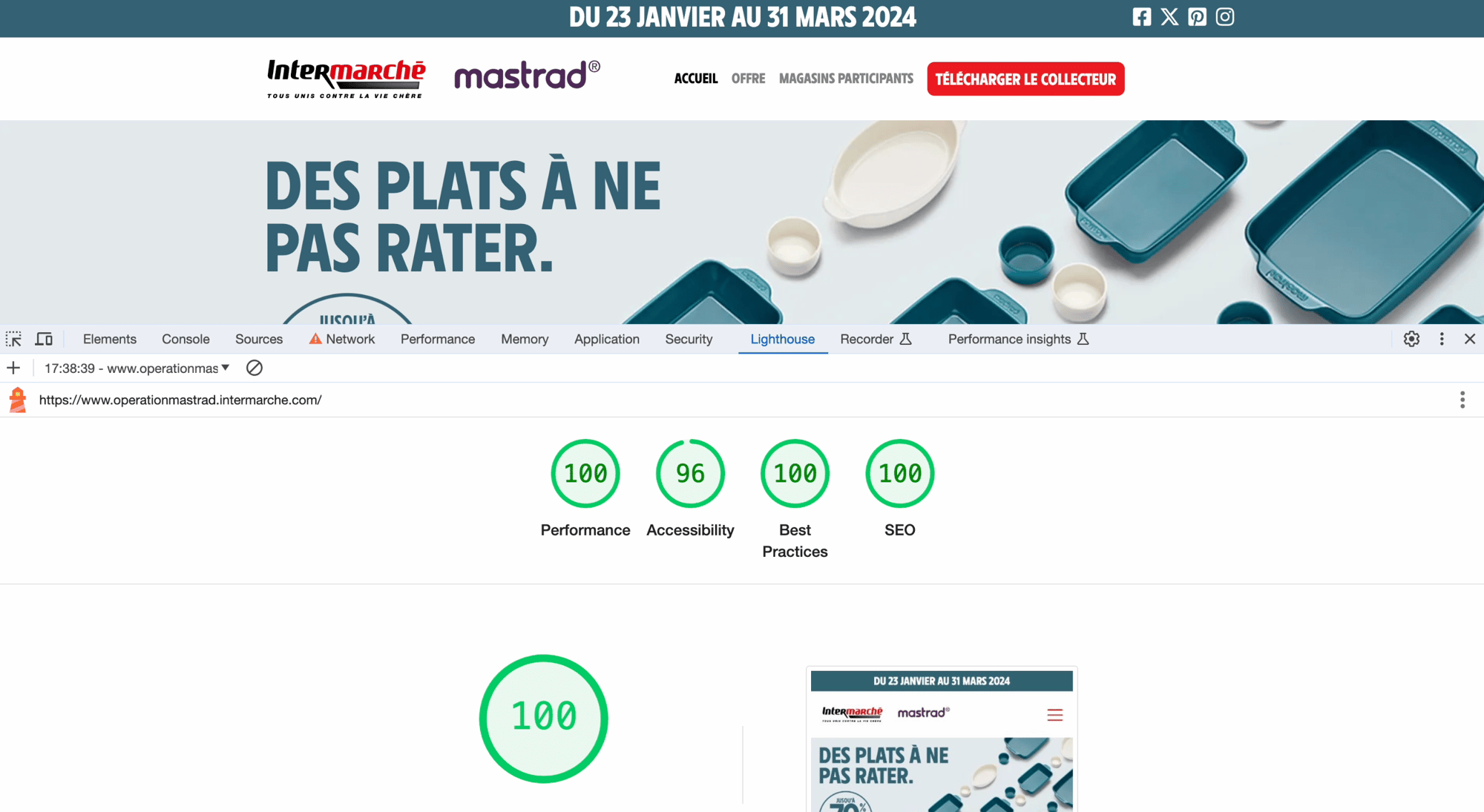
Intermarché needed a mini-site for their campaign in collaboration with Mastrad. The site is used as a brochure to promote their discount period and highlight their partner, Mastrad, and discounted products. One of the key requirements was for the website to be fast and SEO-optimised.
At a glance
performance on Google Lighthouse
Context & Challenges
Intermarché needed a website to promote its discount period, bonus points and available Mastrad gifts. The mini-site is shared over email.
Launching a new campaign website that will only be live for a short period can be an exciting experience, but high performance is crucial. That's exactly what we tackled with our recent project for Intermarché. Teaming up with Jakala, we had a clear goal: to build a fast and performant mini-website.
As it turns out, we achieved a perfect 100% performance score on desktop (99% on mobile). This number is a great achievement and signifies a higher user experience while setting the foundation for increased search engine visibility. And we did it all in under a month.
Our approach and solution
We followed best practices to achieve such an excellent Google Lighthouse performance using Drupal. There are content-focused optimisations and technical optimisations.
- Streamlining content: We began by refining the website architecture to its simplest form, focusing on essential content that spans a header, footer, and six compelling paragraphs on our homepage.
- Leveraging Drupal and static HTML: We boosted site speed and security with Drupal Tome's static site generation. Static HTML pages load instantly, keeping users engaged.
- Optimising visuals: We've integrated the Drupal responsive image module, ensuring load efficiency across all devices, which maintains quality without sacrificing speed. Native lazy loading further optimises this process, ensuring images load strategically for uninterrupted browsing.
- Enhancing site performance: Our commitment to performance extends beyond visuals. By implementing Drupal CSS and JS aggregation, we ensured that only the essential styles and scripts load per page. This precision in loading contributes to fast and seamless navigation.
These tips are tried and tested, and we highly recommend implementing them to optimise your campaign website's performance.

Technologies
Drupal stack, HTML, CSS, JS
Results
Intermarché's campaign website achieved an excellent Google Lighthouse score by implementing content and technical best practices. The website scored 100 for performance, 96 for accessibility, 100 for best practices, and 100 for SEO. You can try out these best practices to improve your website's performance. Remember that optimising performance is not a one-time job but a continuous process. So, it's essential to consider it from the beginning.
Insights




