Case Studies
HELVETIA: Tres proyectos, dos públicos, un mismo equipo (y un objetivo común)
5 min leído
Publicado el 1 de octubre de 2024
.png?width=972&height=1286&name=WEB%20PORTRAIT%20(3).png)

Helvetia
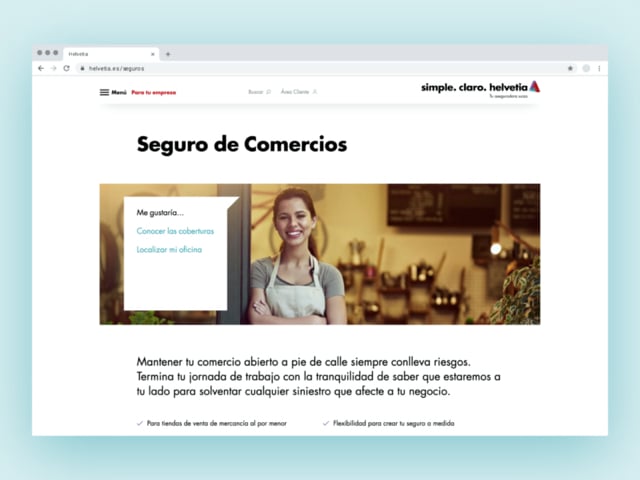
Acompañamos a Helvetia, aseguradora suiza con fuerte presencia en España, desde sus primeros pasos online.Tras evolucionar un medio promocional hacia la captación de negocio, necesitaba seguir avanzando en las etapas de digitalización de la compañía: incrementar los objetivos de venta online, conseguir mayor engagement con sus clientes…
Además, el trabajo venía acompañado de otros proyectos complementarios, como el desarrollo de un nuevo portal para empleados y mediadores (B2B) y la evolución de una nueva área para clientes (B2C). Tres proyectos, un cliente y un mundo de posibilidades por explorar.
Confeccionar la presencia digital de Helvetia de forma simultánea en tres de sus productos; su web pública, el portal para empleados y mediadores y la nueva área de clientes. Ofreciendo una solución reutilizable pero flexible y con una interfaz rica en UX, interactiva y atractiva.
Reto
Teníamos claro que las tres herramientas compartían dos puntos clave: exigían una rica experiencia de usuario y había una fuerte integración con aplicaciones internas de la compañía. Esto supuso pensar en una arquitectura de solución reutilizable, pero lo suficientemente flexible para adaptarla a los requisitos de los distintos públicos.
Nuestro enfoque
En Helvetia ya estaban familiarizados con el CMS Drupal gracias a su web corporativa, por lo que vimos que lo mejor era mantener esta solución como sistema de gestión de contenidos en el backend, aunque optando por aplicaciones React para el desarrollo del frontend, lo que nos permite crear una interfaz de usuario rica en UX, interactiva y atractiva.
Toda la integración con los datos core de las aplicaciones de Helvetia a través de las APIs se haría con programación desde el back Drupal, centralizando así la comunicación con el front en una única capa.

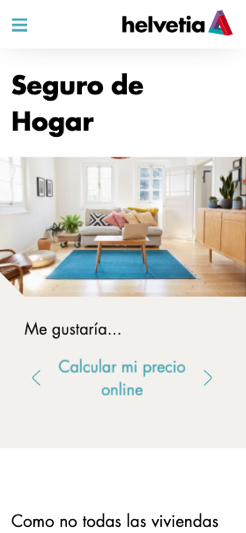
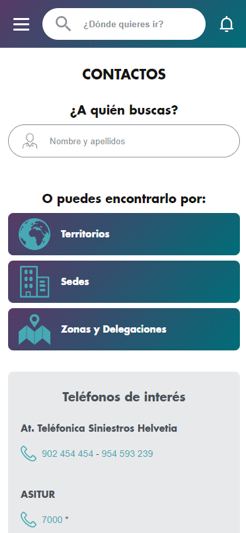
Así creamos una interfaz de usuario rica en UX, interactiva y atractiva para los tres proyectos.
Producto final


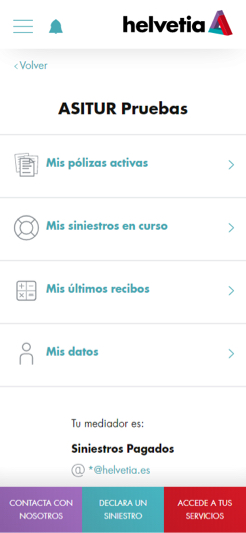
Área clientes
Progressive Web App (PWA) donde los clientes además de acceder desde la web, pueden descargarla desde la Play Store de Google a sus dispositivos móviles.

Para construir este proyecto implementamos una solución donde se comparten tecnologías y equipos de trabajo.
-
01
Drupal: Utilizándolo como CMS desacoplado. Sencillez de uso para los editores de contenidos, y potencia e integración con el resto de aplicaciones de Helvetia.
-
02
SPA en React: Para crear una interfaz de usuario rica en UX, interactiva y atractiva para los empleados, agentes y clientes de Helvetia.
-
03
GraphQL: Tecnología fácil y directa para el consumo y envío de contenidos a las distintas aplicaciones frontend.

.png?width=600&height=793&name=WEB%20PORTRAIT%20(59).png)
.png?width=600&height=793&name=WEB%20PORTRAIT%20(52).png)
.png?width=600&height=793&name=WEB%20PORTRAIT%20(4).png)