Obtenir un score Google Lighthouse parfait pour Intermarché et Mastrad
Publié le 4 septembre 2024


Intermarché avait besoin d'un mini-site pour sa campagne. Le site est utilisé comme brochure pour promouvoir leur période de réduction et mettre en avant leur partenaire, Mastrad, et les produits en promotion.
Le site doit être rapide et optimisé pour le référencement.
Aperçu
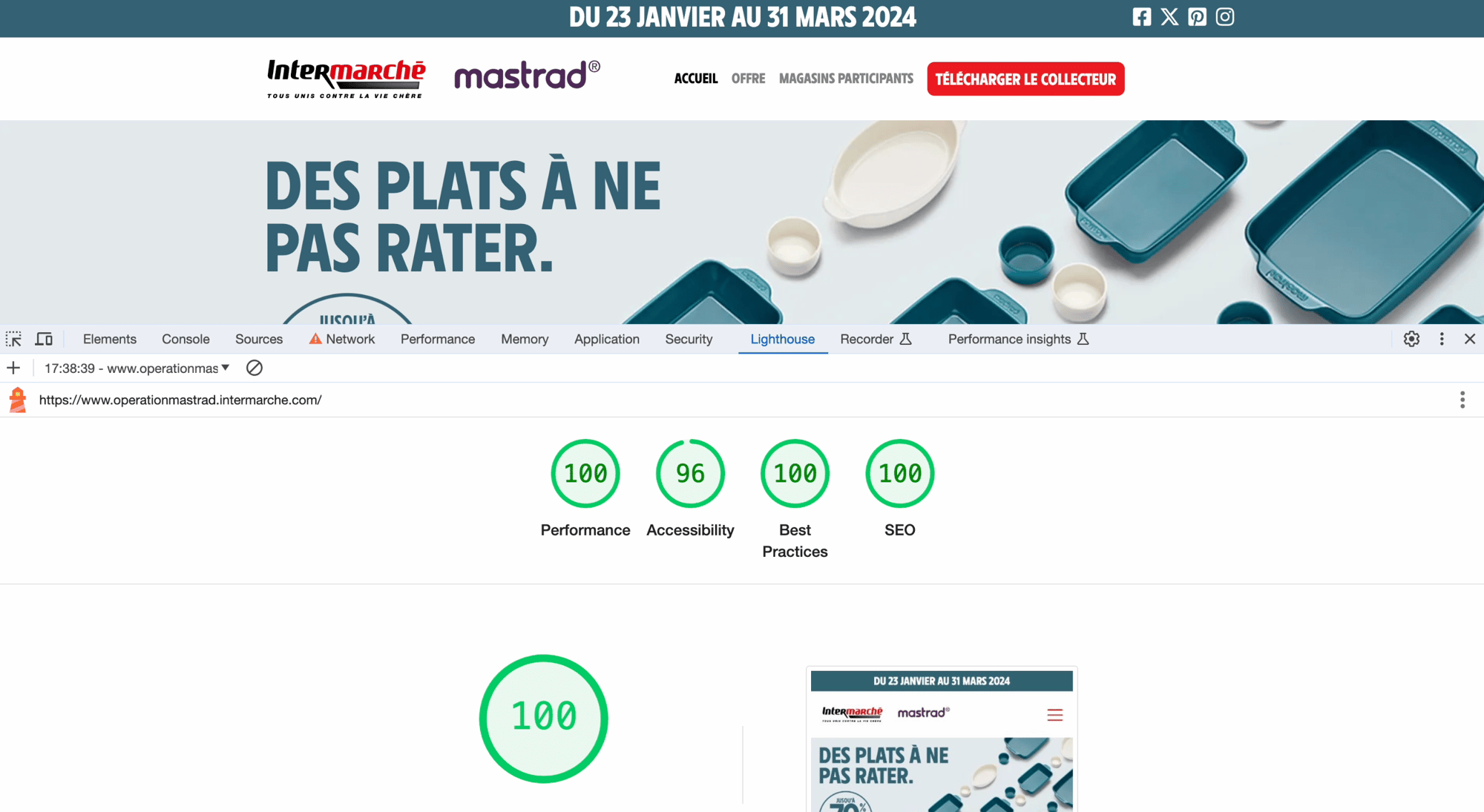
performance sur Google Lighthouse
Contexte et défis
Intermarché avait besoin d'un site web pour promouvoir sa période de réduction, ses points bonus et les cadeaux Mastrad disponibles. Le mini-site a été partagé par e-mail.
Le lancement d'un nouveau site web qui sera en ligne pendant une courte période peut être une expérience intéressante, mais une performance élevée est cruciale. C'est exactement ce que nous devions faire avec notre projet pour Intermarché. En faisant équipe pour la première fois avec Jakala, nous avions un objectif clair : construire un mini-site web rapide et performant.
Il s'avère que nous avons obtenu un score de performance parfait, 100 % sur ordinateur (99 % sur mobile). Ce chiffre est une réussite et signifie une meilleure expérience utilisateur tout en posant les bases d'une meilleure visibilité sur les moteurs de recherche. Et tout cela en moins d'un mois.
Notre approche et solution
Nous avons suivi les meilleures pratiques pour obtenir une telle performance de Google Lighthouse en utilisant Drupal. Il existe des optimisations axées sur le contenu et des optimisations techniques.
- Rationalisation du contenu : Nous avons commencé par affiner l'architecture du site web dans sa forme la plus simple, en nous concentrant sur le contenu essentiel qui s'étend sur un en-tête, un pied de page et six paragraphes convaincants sur notre page d'accueil.
- Utiliser Drupal et HTML statique : Nous avons amélioré la vitesse et la sécurité du site grâce à la génération de sites statiques de Drupal Tome. Les pages HTML statiques se chargent instantanément, ce qui permet de maintenir l'intérêt des utilisateurs.
- Optimisation des visuels : Nous avons intégré le module d'images réactives de Drupal, ce qui garantit l'efficacité du chargement sur tous les appareils, tout en préservant la qualité sans sacrifier la vitesse. Le native lazy loading optimise davantage ce processus, garantissant un chargement stratégique des images pour une navigation ininterrompue.
- Améliorer la performance du site : Notre engagement en faveur de la performance va au-delà de l'aspect visuel. En mettant en œuvre l'agrégation CSS et JS de Drupal, nous avons veillé à ce que seuls les styles et les scripts essentiels soient chargés par page. Cette précision dans le chargement contribue à une navigation rapide et fluide.
Ces conseils ont fait leurs preuves et nous vous invitons à les appliquer pour optimiser les performances de votre site web.

Technologies
Pile Drupal, HTML, CSS, JS
Résultats
Le site web de la campagne d'Intermarché a obtenu un excellent score Google Lighthouse grâce à la mise en œuvre de bonnes pratiques techniques et de contenu. Le site a obtenu un score de 100 pour les performances, 96 pour l'accessibilité, 100 pour les meilleures pratiques et 100 pour le référencement. Vous pouvez essayer ces meilleures pratiques pour améliorer les performances de votre site web. N'oubliez pas que l'optimisation des performances n'est pas un exercice isolé, mais un processus continu. Il est donc essentiel de l'envisager dès le départ.




